我是一名初级设计师,非科班出身,大学专业与设计不相关,是凭兴趣爱好设计之的。当然转行之前有慎重考虑过各方面的因素,我是典型的INFP性格(内向 直觉 感情 知觉) 理想化,对美有追求,不喜欢呆板重复的工作,又有一定的社交恐惧症,所以做不好销售类工作。
做设计主要是靠自学,庆幸地是没有参加哪些某内某火的昂贵的坑爹培训课程。其中《知乎》的解答和李涛老师的课程帮助很大,在实际学习过程中,我发现两点特别重要,一是基础,于是每天我会抽点时间画画和看设计书籍。另一个就是 交流。苦于身边没有高人指点,这样就可以少走很多弯,在《知乎》中一个网友说最好的解决方法是:把自己的作品发表出来,让别人来吐槽。一方面可以让发现自己没有注意到问题,另一方面可以整理自己的思,提升设计。我觉得有很有道理,于是就有了现在的这篇文章,虽然有很多不懂,但我相信会是一个好的开始。
这是我从以前的工作带来的一个习惯:要做一个具体的东西之前,一定要对整体有一个较全面的认识。在中,设计不同于艺术,艺术是表达自己发现的美,设计更多的是满足特定的需求。
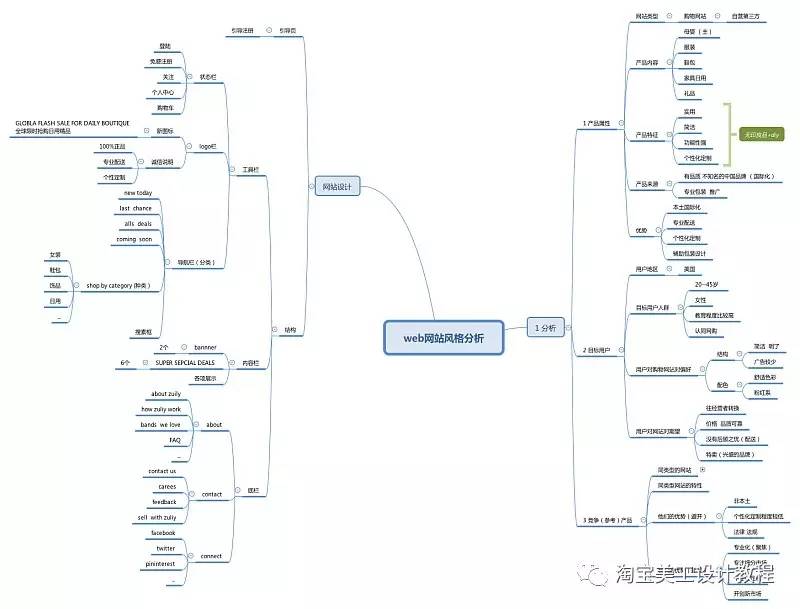
我这次要做的是一个电商网站,客户群体主要是美国女性,以年轻妈妈们为主,于是,主要针对产品属性,目标用户和竞争产品方面和经理进行沟通,做了思维导图

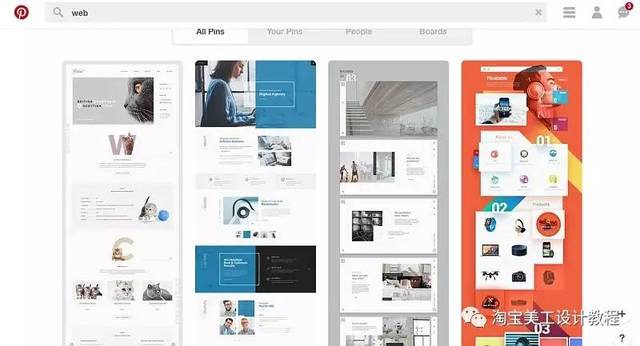
在第一步对设计需要有了一个较全面的认识后,就进入下一步,的整理了。首先,国内容主流的电商网页截图这是必须的了,还有就是一些优秀设计参考,比如UI8的素材 和 Pinterest里面的优秀设计,花瓣里面的质和量还是远比不上它。这里顺便吐槽一下天朝的网络,这么优秀的网站,今年直接不和中国玩了,于是每个月十几块的vpn费用变为了必须,于是翻墙乃居家旅行必备设计之神技。小时候要翻墙出去玩,长大后也要翻墙出去玩。如李涛老师所言:红杏出墙一定是墙的错,而不是红杏:joy:。貌似扯远了,先放个截图

这一步,反正是多看呗,只要有一个点我觉得特别好的,我都会把图保存下来。我把它叫做:拾人之牙慧,随我乱堆。
对整体有了认识,也找了很多,:grin:现在可以做具体设计了。应老板要求logo要重新设计下,好吧,这部分花精力比较多的是字体部分
在logo的形确定后,很重要的一步是颜色的确定了。现在可以随便看看那些大型网站,大部分网站的主色和logo是一致的,颜色有时候感觉是个玄学,不同的人有不同的看法。(这里和我一样比较多的朋友看一下梁景红老师的《色彩平衡》帮助挺大,其他的那些什么色彩搭配和色卡表大多都是扯淡的,没什么 * 用。)

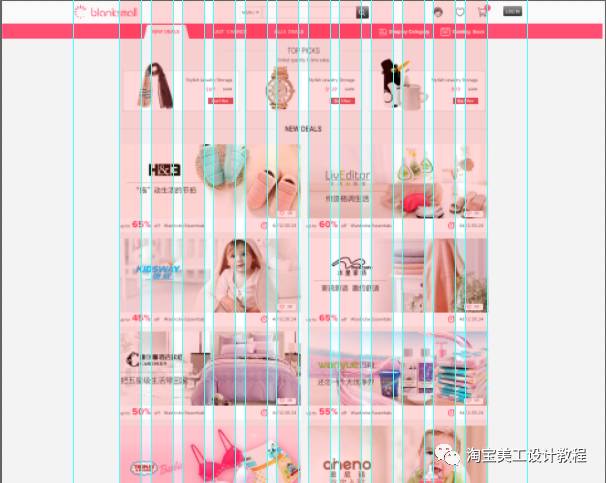
第一版做的时候用的软件是ps,网页板式参考的国外电商网站,宽度1920px,主体内容1170px,删格化是用的70px,间距为30px。

显得拥挤,特别是在非高清笔记浏览时,本身浏览器边上的滑动条有一定的宽度,并且有时候浏览网页并非开到最大化。

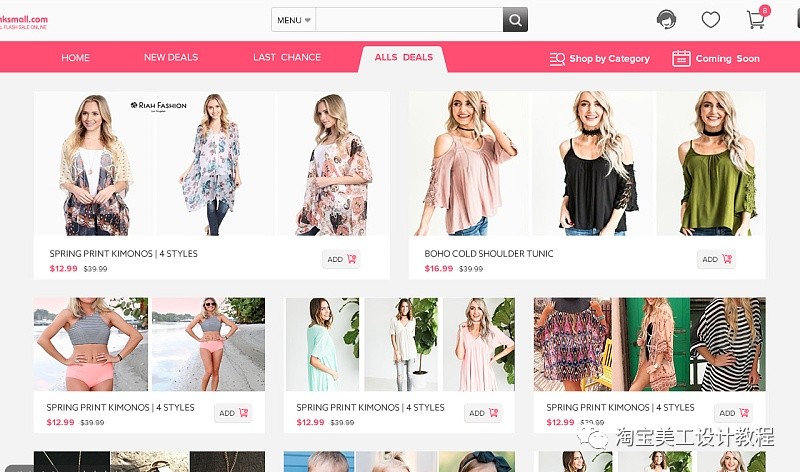
商品信息展示的时候,中间的间距30px会显得过宽,10px会显得有些窄,20px比较合适。当信息同时要分三栏,四栏时,既要间距合适,又要考虑每一栏都为整数时,1170px不方便进行设计,容易出现小数。
sketch做这个最突出的优点是不用进行标注了,这里推荐一个神奇的插件Measure, 直接倒出web格式的文档
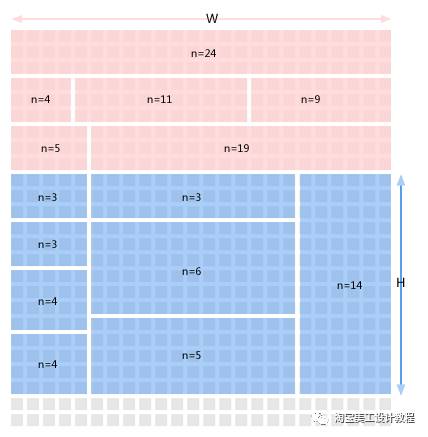
.一套完整的栅格化系统,可以优化项目流程,提高开发效率,减少交互,设计,程序之间互相的沟通成本。现在我们以网页为例:

这是目前主流网站的一些页面宽度,它们的首页宽度为950px/960px.(除了微软的Live Search) 这些网站都有几个相同的点:结构复杂,逻辑臃肿,老板有钱,老板没我帅。
当然,这些都有一些的咪咪,这些网页的设计师不知道比我高到哪里去了,他们选择这些尺寸都是有一些奥秘在里面。

还有就是国外网页设计明显的感觉比国内的简洁,视觉干扰很少,存在页面的一定是很有用的信息,于是,省去了多余的说明和欢迎语句等,这里我参考了《点石成金》里面的观点。
推荐:
